모바일 앱
1. 네이티브 앱
- 애플의 앱스토어나 구글의 플레이스토어에서 다운로드
- 일반적으로 해당 플랫폼에 특화된 프로그래밍 언어로 만드는 경우가 많음(iOS는 스위프트, 안드로이드는 Java)
- 각 OS에 맞는 환경에서 개발을 해야하기 때문에, 더 많은 시간과 노력 필요
2. 모바일 웹 앱
- 모바일 기기에 설치된 웹 브라우저를 기반으로 동작하는 앱으로 모바일을 통해 접근
- 별도의 설치 없이 대부분의 기기에서 사용 가능
- 시간, 비용 적게 소요
- 오프라인 상태에서는 서비스 이용 제한
- 브라우저 상에서 동작하기 때문에 OS 자원 활용하는데 제한
2. 하이브리드 앱
- 네이티브 앱과 모바일 웹 앱의 장점을 살리고 단점을 보완하고자 두 가지 방식을 결합한 앱
- 모바일 웹 앱 기술을 통해 개발하기 때문에 시간과 비용적인 측면에서 네이티브 앱보다 좋음
- 네이티브 앱만큼 성능이 최적화 되거나 OS 자원을 활용하기에는 제약
PWA(Progressive Web App)
- 모바일 웹 앱을 네이티브 앱처럼 사용할 수 있도록 함
- 홈화면에 저장되면 아이콘을 통해 브라우저에서 실행
- 웹과 앱의 장점 결합
장점
- 다양한 앱스토어에 출시하기 위해 별도의 프로세스를 거치지 않아도 됨
- 일반적인 웹 기술 활용하여 만들기 가능
- 기존의 웹 사이트를 앱으로 만들 수 있기 때문에, 유지보수 용이
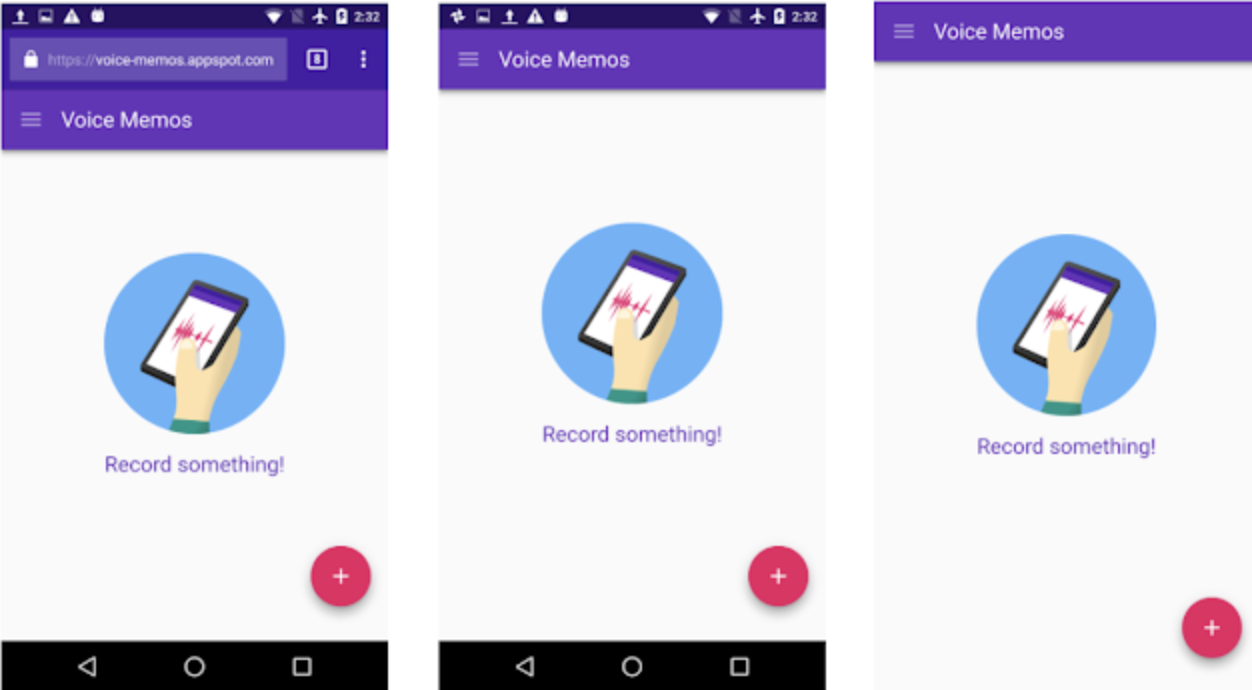
- 반응형이기 때문에, 다양한 화면 크기에도 잘 동작
- 가볍고 빠른 편
- 오프라인이나 불안한 네트워크에서도 작동
- 검색 엔진을 통해 조회 가능
- 푸시 알림 가능
- 설치 불필요
단점
- 다양한 API 미지원
- OS 별로 이용 가능한 기능의 편차 있음(특히 애플)
세 가지 설정 필요
HTTPS
- 서비스 워커가 네트워크 요청을 수정할 수 있어서 중간자 공격에 취약하므로, 보안 설정 필요
- pwa는 localhost나 https로 통신해야만 작동
서비스 워커
- 네트워크 요청을 수정하고 캐싱이 가능한 JS 파일
- 브라우저의 백그라운드에서 실행
- 브라우저와 생명주기가 다르기 때문에 브라우저가 닫혀도 푸시 알림 가능
- 캐싱을 통해 오프라인 상태에서도 사용할 수 있도록 도와주는 역할
웹 앱 매니페스트
- 앱에 대한 정보를 담고 있는 Json 파일
- 배경색, 앱의 이름, 아이콘 등…
- manifest.json
{
"short_name": "React App", // 홈 화면의 아이콘 이름
"name": "Create React App Sample", // 설치 배너에 사용
"icons": [ // 홈 화면 아이콘
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "images/icon192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/icon512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": "./index.html", // 실행시 시작되는 url
"display": "standalone", // 디스플레이 유형(fullscreen, standalone, browser)
"theme_color": "#000000", // 상단 툴바 색상
"background_color": "#ffffff" // 스플래시 화면 배경 색상
"orientation": "portrait" // 특정 방향 강제 지정(landscape, portrait)
}

- display 설정
- fullscreen: 브라우저 기본 웹
- standalone: 상단 URL 바 제거
- fullscreen: 화면 전체 사용

- orientation 설정
- portrait: 세로 모드
- landscape: 가로 모드
- index.html의 <head> 태그 안에 배치
<head>
<link rel="manifest" href="manifest.json">
</head>
create-react-app를 이용한 예제
- 프로젝트 생성
npx create-react-app my-app --template cra-template-pwa

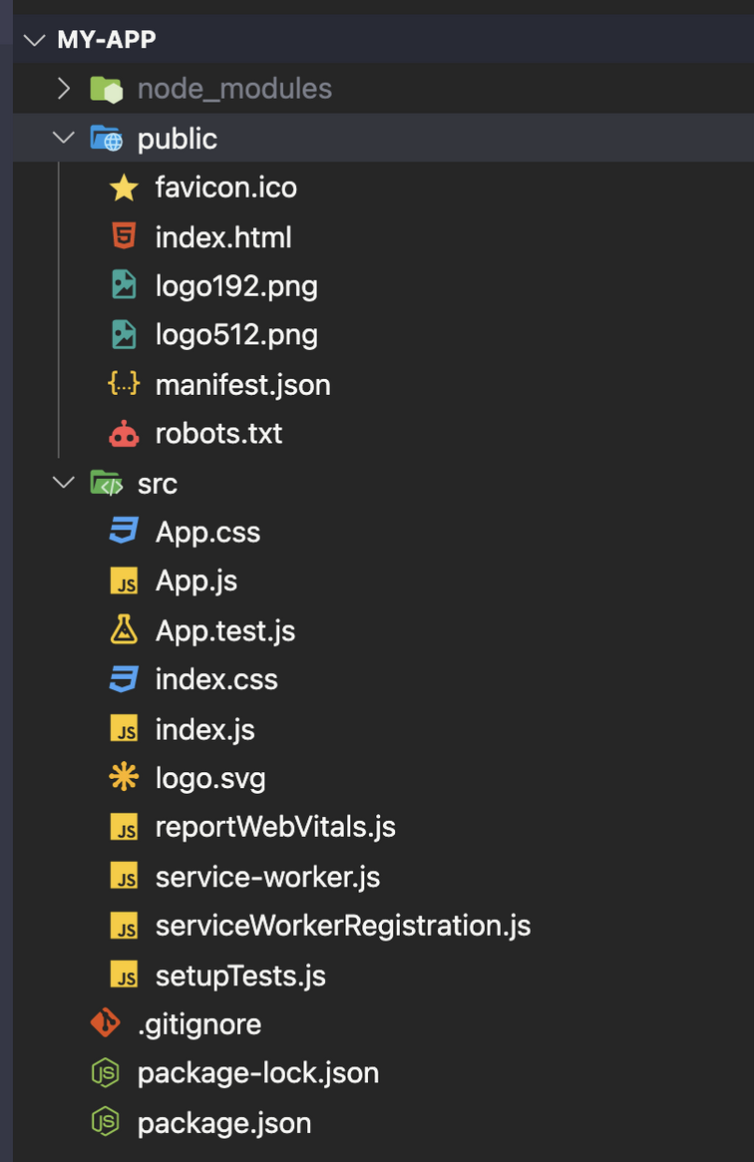
- 프로젝트 내부에 manifest.json, service-worker.js, serviceWorkerRegistration.js 생성됨
- 기존 프로젝트가 있다면 위의 파일들을 기존 프로젝트로 복붙해서 사용
- package.json에서 workbox로 시작하는 패키지들을 기존 프로젝트로 복사 후 npm install
- 기존 프로젝트의 src/index.js 수정
...
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
...
);
serviceWorkerRegistration.register();
'ETC' 카테고리의 다른 글
| Excel 그룹화 (부분합) (0) | 2023.02.15 |
|---|---|
| Chrome에서 Code Snippets 사용하기 (0) | 2023.02.15 |
| 인텔리제이 단축키 (0) | 2022.11.09 |
| GraphQL (0) | 2022.10.23 |
| AWS, Azure를 GCP와 비교 (0) | 2022.10.21 |